Webshop performance meten met Pagespeed Insights - Blog
Gepubliceerd op: woensdag 10 september 2014
Een snel reagerende webshop leidt tot meer betrokkenheid van de bezoeker, een langere bezoekduur en uiteindelijk een hogere conversie. En niet alleen dat: de snelheid van een webshop bepaalt mede de positie in Google’s zoekresultaten. Een goede performance is dus een essentieel kenmerk van een hoogwaardige webshop.Gelukkig schiet het alom tegenwoordige Google ook op dit gebied te hulp. Al weer in 2009 werd de kwestie aangekaart in het Google Research Blog en op Google Code. Inmiddels is dat initiatief uitgegroeid tot een fraaie site en verzameling gereedschappen, te vinden op https://developers.google.com/speed/.
Het belangrijkste hulpmiddel dat Google aanbiedt heet “PageSpeed Insights”. Deze tool scant een website, beoordeelt de snelheid, en geeft direct een aantal suggesties voor performance-optimalisatie. Pagespeed kijkt daarbij naar een tiental gebieden, die lopen van het verkleinen van CSS/HTML/Javascript tot de snelheid waarmee de server reageert.
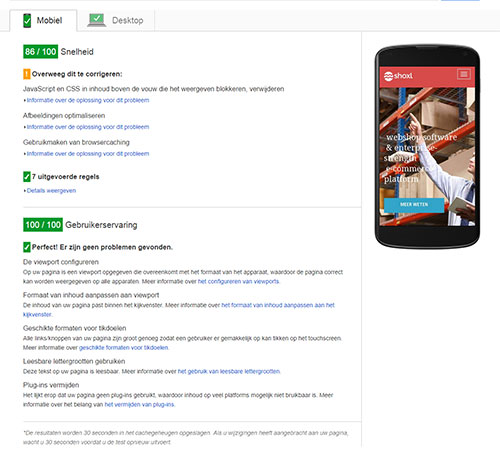
Als we Pagespeed loslaten op de site die u nu bekijkt krijgen we het volgende resultaat.
Best een fraaie score, maar nog net geen 100 uit 100. De reden? Bij een verdere optimalisatie gaat performance toch echt ten koste van gebruikersgemak. Zo beveelt Google aan om de verwijzingen naar CSS te plaatsen NA de HTML sluit-tag. Oftewel, buiten het document dat door de browser wordt gezien als de pagina die moet worden getoond aan de bezoeker.

Dat dit goed gaat is een gevolg van de ingebouwde foutcorrectie van browsers. Deze gaan er van uit dat alles dat wordt aangetroffen na het pagina-einde daar toch waarschijnlijk wel per ongeluk moet zijn geplaatst; waarna dit wordt verplaatst naar binnen de pagina en toch maar wordt uitgevoerd.
Het negatieve bij-effect daarvan is dat de pagina kort zonder CSS/opmaak zal worden getoond, en direct daarna mét opmaak. Lekker snel resultaat dus, maar niet heel fijn voor de bezoeker die telkens een flikkerende pagina krijgt voorgeschoteld.
En niet alleen dat: ook de W3C validator gaat klagen, want de pagina voldoet niet meer aan de W3C HTML standaard. En dat is dan weer slecht voor de Google ranking.
Kortom, ook met de aanbevelingen van Pagespeed Insights moet met beleid worden omgegaan. Maar de algemene boodschap is helder en zal door niemand worden ontkend: de snelheid van een site cq shop is een belangrijke factor in het succes. Dus snel even controleren of dit allemaal goed zit bij uw eigen webshop!